What’s the difference between margin and padding in CSS? In CSS, a margin is the space around an element’s border, while padding is the space between an element’s border and the element’s content. Put another way, the margin property controls the space outside an element, and the padding property controls the space inside an element.
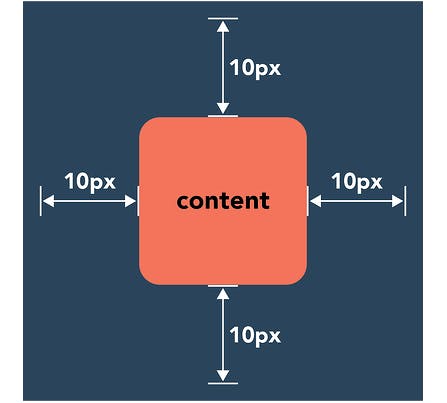
Let’s explore margins first. Consider the element illustrated below, which has a margin of 10 pixels:
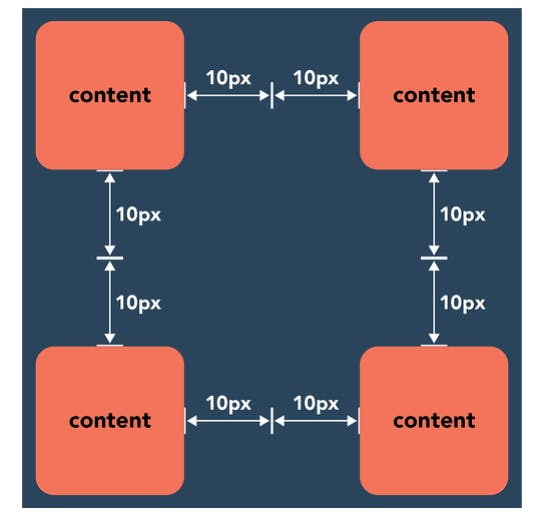
This means that there will be at least 10 pixels of space between this element and adjacent page elements — the margin “pushes away” its neighbors. If we put multiple of these elements together, we see how margins create whitespace between them, giving them room to breathe:
Uses for Margins
- Change an Element’s Position on the Page
- Set the Distance Between Nearby Elements
- Overlap Elements
Uses for Padding
- Add Space Between Content and Its Border
- Change the Size of an Element
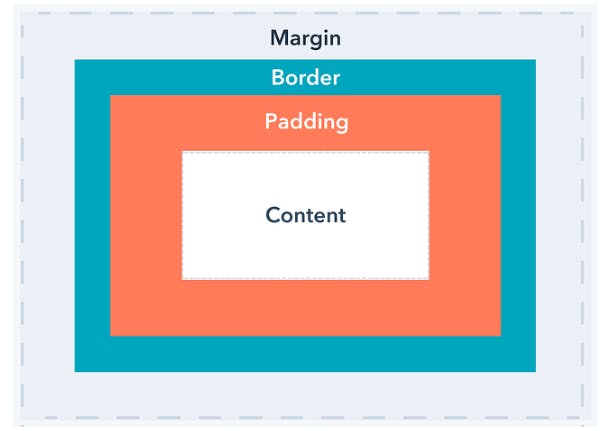
The CSS Box Model To see how margins and padding work together to set spacing around an element’s content, we can also use the CSS box model. The CSS box model is used for page design and layout. Essentially, every HTML element in a document is wrapped inside a layered box that consists of the margin, border, padding, and content:
CSS Margin vs. Padding vs. Border The border is the layer of the CSS box model that sits between margin and padding. By default, the border does not have any width, but you can set one with the CSS border property.
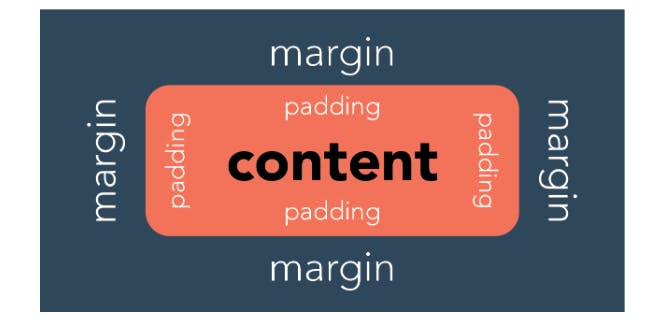
Margin and padding are always parts of an element, even if there’s no visible border. This image illustrates such a case:
This can be a bit confusing for beginners — the two blocks of content don’t have a visible border, but the margin and padding still apply.
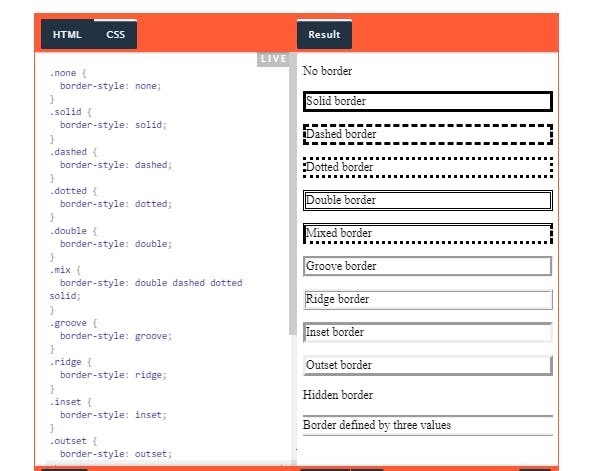
CSS Border Style The CSS border-style property specifies what type of border to display. There are ten possible values you can use to set the border-style property. Let’s take a quick look at them below.
None: specifies no border Solid: specifies a solid border Dashed: specifies a dashed border Dotted: specifies a dotted border Double: specifies a double border Groove: specifies a 3D grooved border Ridge: specifies a 3D ridged border Inset: specifies a 3D inset border, which makes the element appear embedded Outset : specifies a 3D outset border, which makes the element appear embossed Hidden: specifies a hidden border The effect of the groove, ridge, inset, and outset values depends on the value set for the border-color property. If no border-color value is given, then black is the default.
The border-style property can have between one and four values. If only one value is defined, then it applies to all sides of the element. If two values are defined, then the first value represents the top and bottom borders and the second represents the right and left borders. If three values are defined, the first value represents the top border, the second represents the left and right, and the fourth represents the bottom border. If four values are defined, they represent the top, right, bottom, and left, respectively.