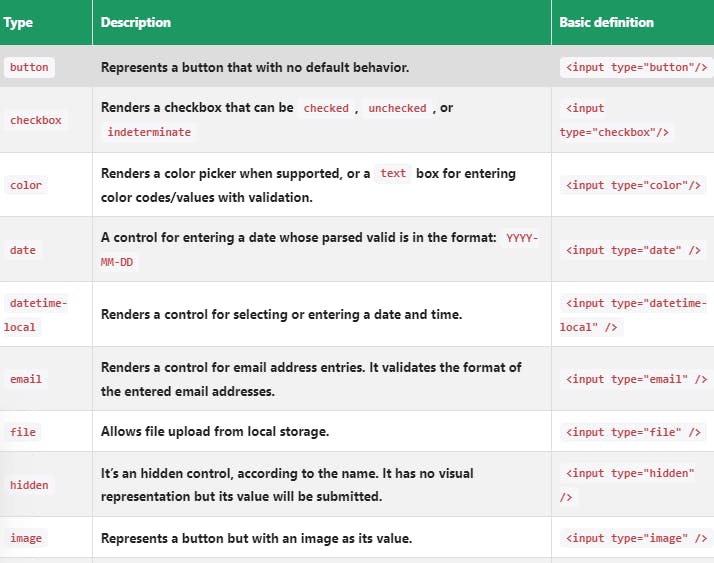
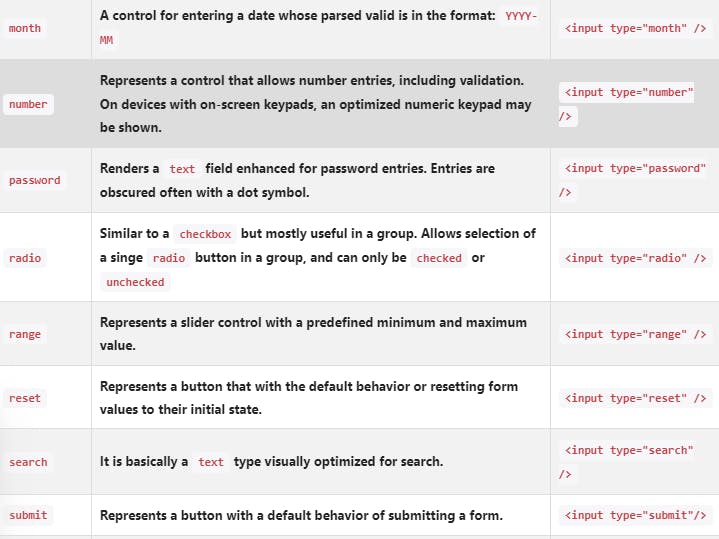
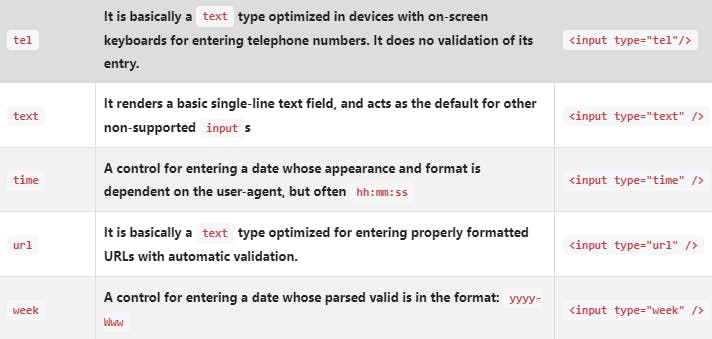
types Similar to every other HTML element, the element has a number of attributes that can be used to configure it to a particular need. Of all the available attributes, the type attribute is the most important because it gives an its identity. When not explicitly specified or when not supported, or when a non-existing type is specified, the type defaults to text. That is, or is technically equivalent to
Technically, all inputs share the HTMLInputElement interface and, by extension, have the same exact set of attributes.
However, these attributes are functionally dependent on the type of the input they’re used with. For example, both the text and checkbox input have the autocomplete attribute, but while it works on a text input, it is ignored on a checkbox.
Also, an ’s functionality, design, and availability is dependent on the device and user agent.
Take the telephone input ( ) for example. It displays a telephone keypad in supported devices with on-screen/virtual keypads like a phone, and has no practical advantage over the text input when used on a device without an on-screen keypad.
Speaking of virtual keypads, how you configure or customize them and the type you use can also result in differences in what you see.